
ワードプレスには数え切れないほどの無料テーマ(テンプレート)があります。
ですから初めての場合は特に「無料のテーマで大丈夫?」「正直なにを使えばよいのかわからない」と迷う方がほとんどでしょう。
ここでは、数ある中でも人気の【Cocoon】の設定方法を画像を使ってわかりやすくお伝えしてあります。
簡単に設定できますので、迷っている方はワードプレス無料テーマ【Cocoon】をぜひお試しくださいね!
それでは始めましょう!
はじめに【Cocoon】をダウンロードします。

「Cocoon」のダウンロードページを開きましょう。
URL➡ https://wp-cocoon.com/downloads/
「ダウンロード」をクリック。

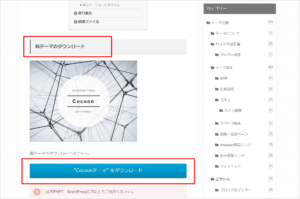
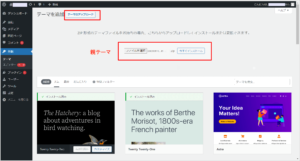
下の方にスクロールしていき、まずはじめに「親テーマのダウンロード」をクリック。

さらに下の方にスクロールしていき、今度は「子テーマのダウンロード」をクリックします。


次の作業は圧縮フォルダのままで対応可能となっていますので、解凍する必要はありません。
次にテーマ(テンプレート)のアップロードとインストールをおこないます。
テーマには「親テーマ」「子テーマ」がありますが、どちらもインストールしてください。
親テーマをそのまま直接カスタマイズして使用していると、テーマのバージョンアップによって、自分が変更した内容が上書きされてしまいます。
「子テーマ」を使うことにより、親テーマをバージョンアップさせても自分の変更した内容はそのまま保持することができるというわけです。
では、インストールを手順通り進めましょう。
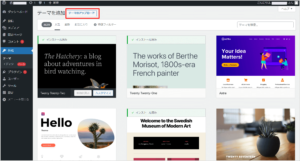
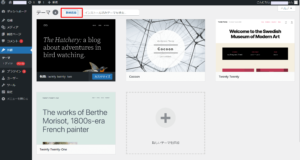
Wardpress(ワードプレス)のダッシュボードの「外観」「テーマ」をクリック。

「テーマのアップロード」をクリック。

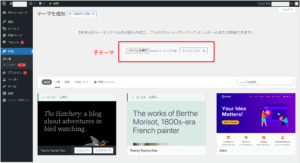
「新規追加」をクリック。
先にダウンロードした圧縮フォルダが「親テーマ」「子テーマ」の2つありますので、それぞれにおこなってください。
まず「親テーマ」からインストールします。

解凍せず、圧縮フォルダのままで選択してください。

次に「子テーマ」をインストールします。

同じく解凍せず、圧縮フォルダのままで選択してください。

これでワードプレスに「Cocoon」がインストールされました。
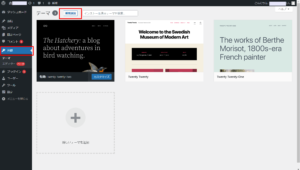
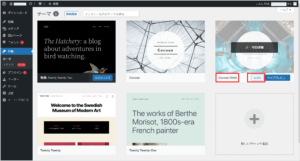
ここで忘れずに「子テーマ」を有効化してください。
「子テーマ」画像下に「有効化」のボタンがありますのでそこをクリック。

この画面がでてきたら「Cocoon」のインストール終了です。

インストールが終了するとダッシュボードに「Cocoon設定」の表示がされます。

これで「Cocoon」のテーマが使用できます。自分の好みにカスタマイズして楽しみましょう。
Cocoon URL➡https://wp-cocoon.com/
今回は無料テーマCocoon(ワードプレス)の設定方法を画像で解説してみました。他の記事で有料テーマの「JIN」も紹介していますが、やはり無料ということでCocoomを使っているかたは非常に多いです。マニュアル等をみて、ご自身に合ったテーマをお選びくださいね。
以下にメールアドレスを入力しお申し込みください




「ロングレンジ、ミドルレンジ、ショートレンジ」キーワードって何?



トレンドブログのライバルチェックで検索上位を狙う!やり方も紹介



アドセンスの審査に通るにはどんな記事を書けば良いのか?



【失敗談】私がアドセンス審査に落ち続けた理由とは!



キーワード選定は複合キーワードで!単一キーワードでは上位表示は難しい