
楽天アフィリエイトをやる!と決めたらまずやることは「楽天の広告を貼る」ことですね。
今回は、ブログ記事にその都度はりつけている商品リンク広告ではなく、常に画面に表示されている「楽天モーションウィジェット」と「バナー」の貼り方を画像で解説していきたいと思います。
やってみると簡単なのですが、最初はとても難しいことのように感じるものですよね。
手順さえ覚えれば後は自分自身の好みでカスタマイズできますので、まずは1つやってみることが大切です。
では、実践してみましょう!!
目次
ブログを始めたばかりの頃の私は、恥ずかしながら、ウィジェット?バナー?という状態で全く理解していませんでした。
ですから、まず始める前に楽天モーションウィジェットとバナーの違いを少しお話ししておきたいと思います。
楽天モーションウィジェットとは、最敵な商品を優先的に自動で表示してくれるシステムのことです。
楽天市場や楽天トラベルを利用したことがあるユーザーが、ブログのページに訪れたときに、ユーザーの閲覧商品や購入履歴などから、ユーザーが求めているであろう商品を表示してくれるスグレモノ!

バナーとはWeb上にあるリンク付き画像のことをいいます。
楽天アフィリエイトでも、楽天市場の「企画」「特集」「各ジャンル」の様々なバナーが用意されていますね。
数秒ごとに動いたりはしませんが「楽天セール」「母の日」や「父の日」「ハロウィン」「クリスマス」などイベントごとに切り替わってくれるので、これまた便利です。
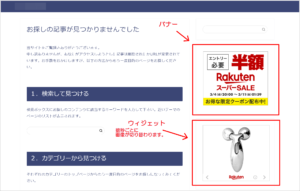
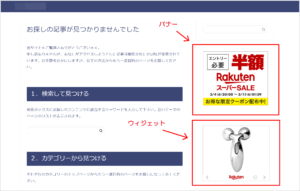
私は「季節特集バナー」を設定しています。まず、完了画像からお見せしましょう!!

私はサイドバーの上段に楽天のバナーを、その下に楽天モーションウィジェットを設定しています。
手順さえ覚えれば種類やサイズなど自分の好きなように選択設定できるようになりますので、ここでは上記のように表示されるまでを解説していきますね!
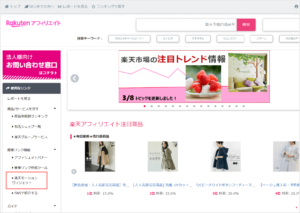
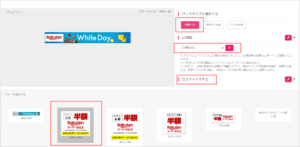
まず、楽天アフィリエイトのページを開いて、画面左側下の「楽天モーションウィジェット」をクリックしましょう。

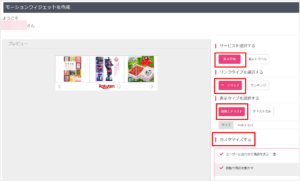
赤く囲んである部分を設定していきます。

私はサイドバーに300✕250を選択しました。

選択するとプレビュー画面が切り替わります。
サイズによって画像の表示が変わるので必ずプレビューを確認しましょう!

下にスクロールし「コピー」をクリック。

ここで一旦、楽天アフィリエイトのサイトから離れ、こんどはWordPress(ワードプレス)のダッシュボード「管理画面」を開きます。
この管理画面はテーマ「JIN」でプラグイン「Classic Widgets」が導入されている画面となりますね。
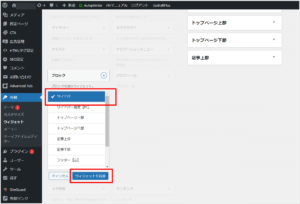
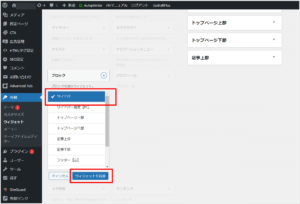
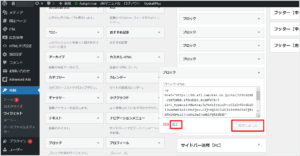
「外観」「ウィジェット」の左下の「ブロック」をクリック。

「ブロック」をクリックすると次の画面が開きますので、「サイドバー」を選択し「ウィジェットの追加」をクリックして下さい。

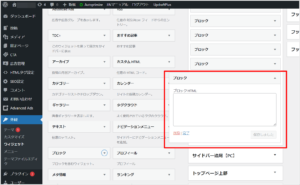
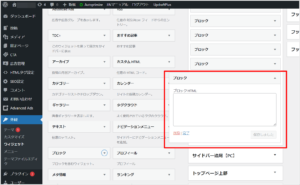
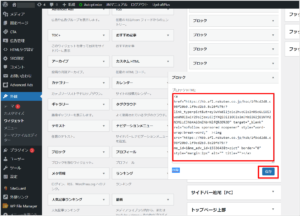
これでサイドバーのブロックが追加されましたので、空欄のところに、先程コピーしたコードを貼り付けます。

貼り付けたら「保存」をクリック。

「保存しました」となっていたら「完了」をクリックします。

今度は、楽天アフィリエイトのページを開いて、「アフィリエイトバナー」をクリックしましょう。

すると色々なパターンのバナーが表示されます。迷ってしまいますね。
私は、季節が変わるごとにその季節に合った広告に変化し表示される「季節特集バナー」にしています。
例えばそのバナーを設定することに決めたとしますね。
「季節特集バナー」をクリック。

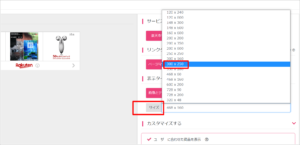
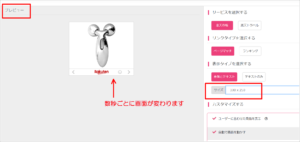
次の画面では、広告バナーのサイズを選びます。
私はサイズだけ変更しています。
※「計測ID」のところは成果レポートを確認したい人はお選びください。
サイズについてですが、私はサイドバーに縦に2つ目立つように並べたかったので「300✕250」を選択しています。

選択したら「コピー」をクリック。

ここでまた一旦、楽天アフィリエイトのサイトから離れ、こんどはWordPress(ワードプレス)のダッシュボード「管理画面」を開きます。
手順は同じです。「ブロック」をクリックします。

「サイドバー」を選択し「ウィジェットの追加」をクリックして下さい。

これでサイドバーのブロックが追加されました。

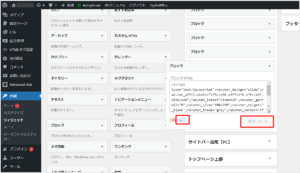
空欄のところに、先程コピーしたコードを貼り付けたら「保存」。

「保存しました」となっていたら「完了」をクリックします。

ブロックの追加をすると一番下に配置されてしまいます。
ここで、画面上でボタンをドラッグして、自分の好きなところに配置しなおしましょう。
ボタンは1つずつ動かして下さい。

そうすると、下記のようになります。これでワードプレス「管理画面」での設定は終わりです。

設定後、サイトを開くとこのように表示されます。

今回は、楽天モーションウィジェットとバナーの設定や貼り方を画像で解説しました。これで手順はバッチリですね。
色々な種類やサイズがあるので、自分のブログサイトに合わせて設定してみて下さい。
以下にメールアドレスを入力しお申し込みください




「ロングレンジ、ミドルレンジ、ショートレンジ」キーワードって何?



トレンドブログのライバルチェックで検索上位を狙う!やり方も紹介



アドセンスの審査に通るにはどんな記事を書けば良いのか?



【失敗談】私がアドセンス審査に落ち続けた理由とは!



キーワード選定は複合キーワードで!単一キーワードでは上位表示は難しい
数秒ごとに画面が切り替わっていく広告、そうアレ!
自動で表示してくれるから、毎回ブログに広告を貼り付けたりしなくていいんです!
それでいてクリック率もめちゃくちゃ高い!
ということは、アフィリエイトの成果報酬アップにつながるということですよ!