
Google Adsense(グーグルアドセンス)で2022年3月から開始されたサービス「Multiplex(マルチプレックス)広告」が好評です。
アドセンスのライセンスを持っているひとなら今すぐ使える!初心者にも使いやすい広告。
今回は、この「Multiplex広告」をテーマ【JIN】に設置する方法を、画像を使ってわかりやすく解説していきたいと思います。
Multiplex広告とは、簡単にわかりやすく言えば、グーグルアドセンスが提供する、一度に複数の広告を同時に表示させてくれる広告のことをいいます。
一般的に記事の一番下やサイドバーに配置します。
Multiplex 広告は、広告ユニット内のグリッドに複数の広告を表示する、ネイティブ広告フォーマットの一種です。カスタマイズ可能なフォーマットで、サイトに合わせてスタイルを変更できます。
Multiplex 広告ユニットは多くの場合、記事の末尾やサイドバーに配置されます。そうすればページまたはサイトにおけるユーザー ジャーニーを効果的に収益化できるためです。Multiplex 広告ユニットを使用すると、コンテンツの利用を終了したユーザーに広告を表示することもできます。
(出典:Multiplex広告について)
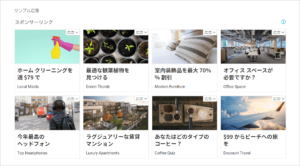
◆ パソコンで表示される場合がコチラ ⬇

◆ スマホに表示される場合がコチラ ⬇
(縦長に広告が続きます)
 イメージは湧きましたか?
イメージは湧きましたか?
ユーザーが広告をうるさく感じることがないように、記事を最後まで読まれたところに表示される「記事下に設置する」のがオススメです。
では、早速、Multiplex広告をテーマ【JIN】に設置する方法を画像で解説していきましょう。
まずグーグルアドセンスの管理画面にログイン。
広告 ➡ 広告ユニットごと ➡ Multiplex広告 の順にクリックします。

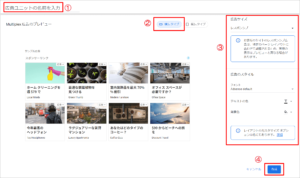
次に①~④を設定していきます。
① 広告ユニットの名前を入力(管理しやすい名前・自由)
② 横長タイプ(記事下に設置する場合はこのまま)
③ デフォルト(カスタマイズ可)
④ 作成 をクリック

作成をクリックすると「広告コード」が表示されます。
「コードをコピー」をクリック。
次にワードプレスの管理画面に移ります。

テーマ【JIN】に設置する方法です。
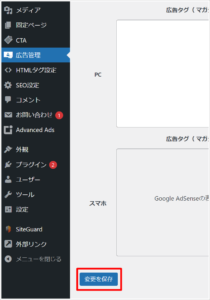
ワードプレスの管理画面を開き、左側の「広告管理」をクリック。

広告管理の画面になりますので、そのまま画面を下の方へスクロールしていきます。

下の方へスクロールしていくと、「関連コンテンツユニット」がでてきますので、そこに先程コピーしたコードを貼り付けます。

貼り付けたらさらに下へスクロールし、忘れずに「変更を保存」をクリック。

これで完了です。
まだスタートして間もないサービスなので、これから検証されていくことが多いのですが、今のところ、収益が上がったという話は多く聞かれますが、下がったという声は聞こえてきません。
Multiplex広告を設置してのメリットはやはり収益性アップ、そして何よりアドセンスのライセンスがあれば使える広告ということです。
では、デメリットは何でしょう?
しいてあげれば、回遊率の低下でしょうか。
回遊率の低下をふせぐためには、記事下に関連記事を紹介している場合は「関連記事の下」にMultiplex広告を設置することをオススメします。
「関連記事の上」にMultiplex広告を設置してしまうと、広告をクリックしてしまうため、関連記事がクリックされず記事を読んでもらえなくなります。
これは広告を優先するか、関連記事を見てもらうことを優先するか、どちらかの選択によりますね。
今回は、Multiplex広告を【JIN】に設置する方法を画像で解説してみました。この新しいサービスはアドセンス審査に合格すれば誰でも使うことができます。収益性アップを目指して設置してみてはいかがでしょうか。
以下にメールアドレスを入力しお申し込みください




「ロングレンジ、ミドルレンジ、ショートレンジ」キーワードって何?



トレンドブログのライバルチェックで検索上位を狙う!やり方も紹介



アドセンスの審査に通るにはどんな記事を書けば良いのか?



【失敗談】私がアドセンス審査に落ち続けた理由とは!



キーワード選定は複合キーワードで!単一キーワードでは上位表示は難しい