
たくさんサイトを開いていると、ブラウザの「タブ」(小さなアイコンが)が、いっぱい上の方に並んでいますよね?
独自のアイコンのタブと、そうでないタブ。
どうやってみんな独自のアイコンを設定しているんだろう?
と、わたし、ずーーーーっと思っていたのです。
でも、そんなことより記事を書くことが優先優先!と、調べもせず後回し。
でも、今回、ついに!!
サイトアイコンとやらを作ってみること!!
なんて簡単(笑)
今回は、初心者にも簡単に作れるサイトアイコンの紹介をします。

サイトアイコンとは、タブやブックマークに表示される小さなアイコンのことを言います
ブラウザのタブがたくさん並んでいても、サイトアイコンがあれば、読者さんは「あなたのブログ」を認識しやすくなります。

それなら早く設定したほうが絶対いいですね!
WordPressテーマ【JIN】の場合で説明しますね!
【ICOOON MONO】とは商業利用可能なモノトーンのアイコン素材をフリー(無料で)ダウンロードできる素材配布サイトです。➡ ICOOON MONO へ
ここでサイトアイコンに使う画像を選びましょう。
色はあとで変えられますので好きなのを選んでくださいね!

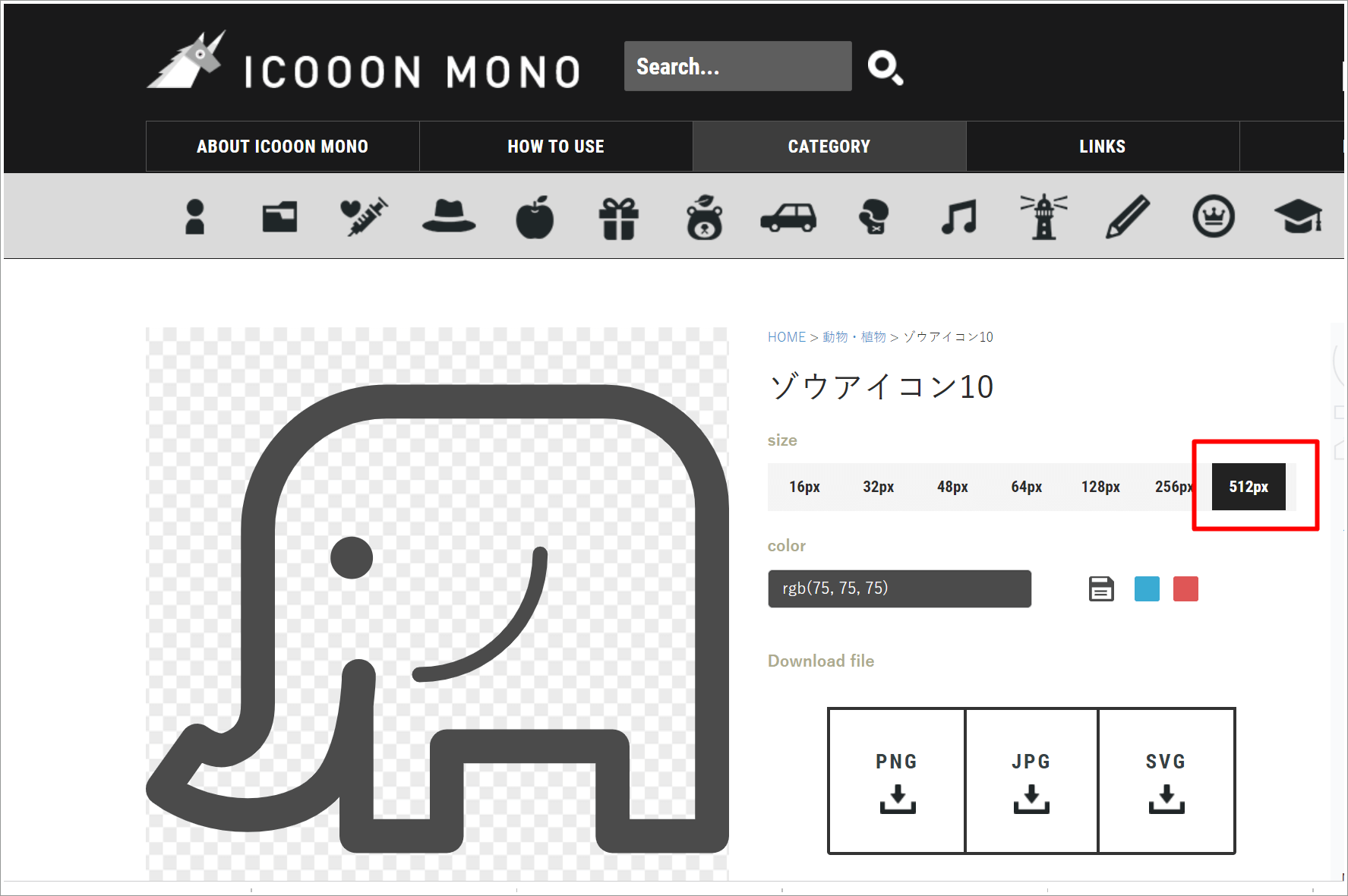
【JIN】の場合は「512×512ピクセル以上の正方形」と決まっているので「512px」を選択しましょう。

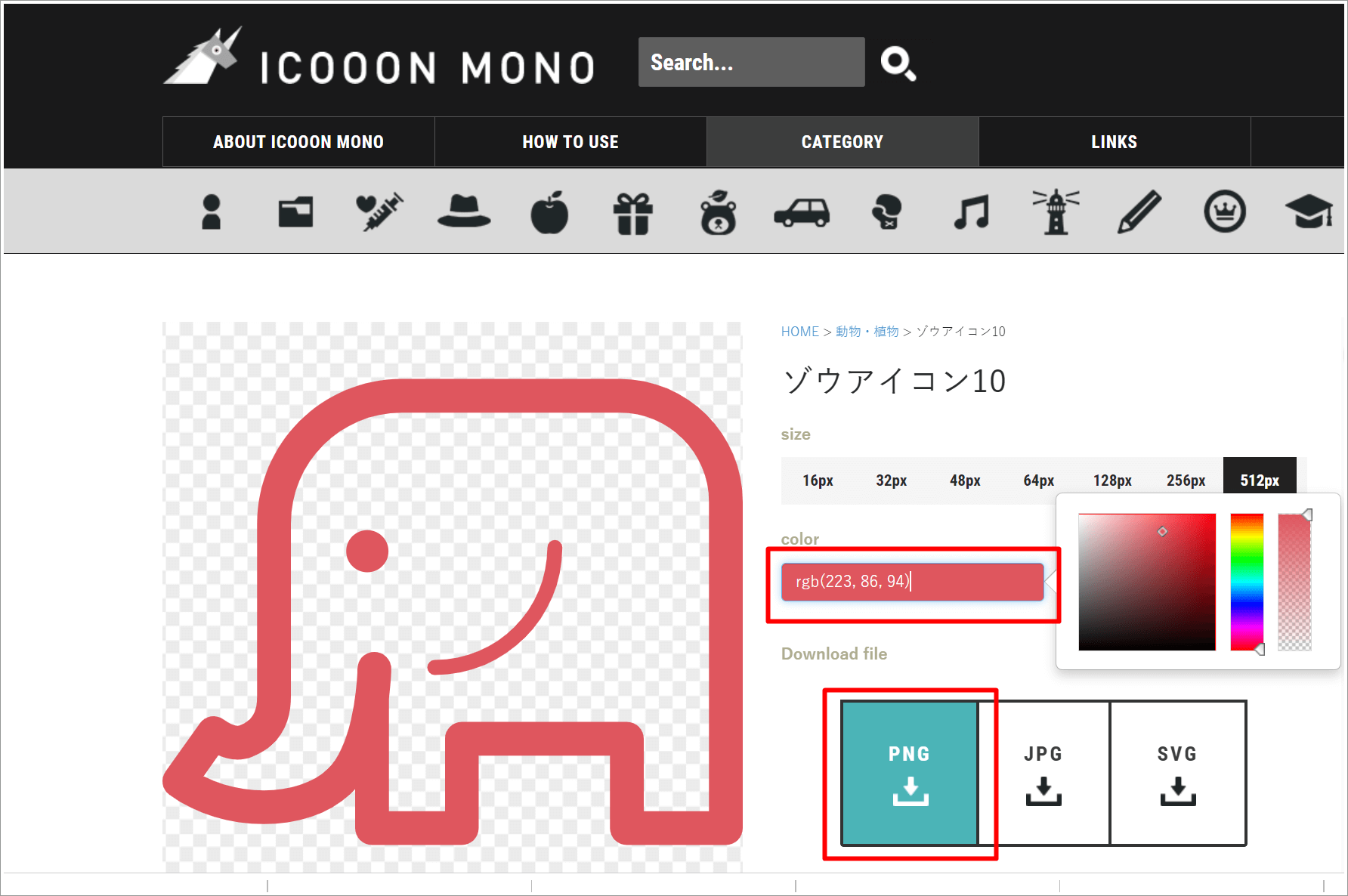
色は自由に変えられます。
カラーボタンをクリックすると、好きな色を選べますよ♪
私はPNGでダウンロードしました。

サイトアイコンが作れたら次はワードプレスの設定です。
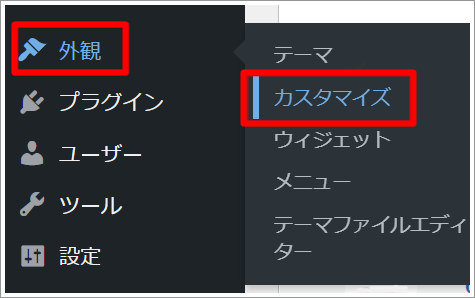
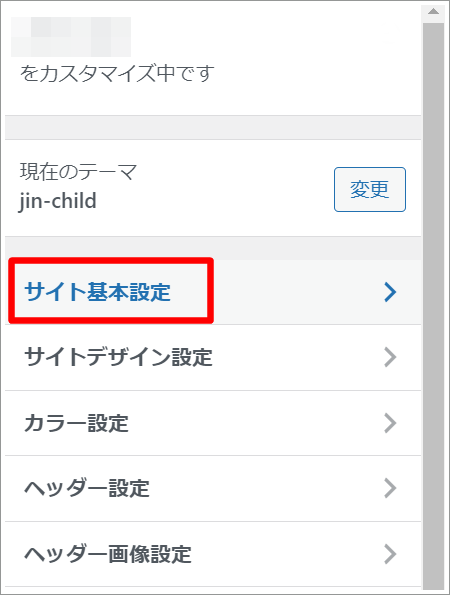
ワードプレスのダッシュボード「外観」➡「カスタマイズ」をクリック。

「サイト基本設定」へ進みます。

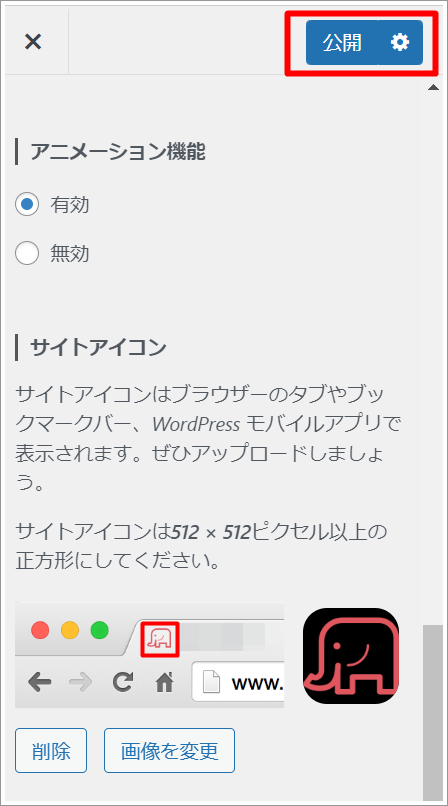
下へスクロールしていくと「サイトアイコン」があります。
始めての設定時は【サイトアイコンを選択】と表示されているので、そのボタンをクリック。
変更する時は下の画像になります。

ともに、画像をアップロードし、「公開」ボタンをクリックすれば完了です!

超カンタン!
自分のアイコン!テンション爆上がりです♪
ぜひ、やってみてくださいね!
今回は、サイトアイコンを作ってみた時のことを書いてみました。
記事を書き続けることに疲れた時など、新しい発見や新しい学びがあると、またそれだけで前進します。可愛いアイコンを作っただけでテンション上がったりします。みなさんもお試しくださいね!
以下にメールアドレスを入力しお申し込みください




「ロングレンジ、ミドルレンジ、ショートレンジ」キーワードって何?



トレンドブログのライバルチェックで検索上位を狙う!やり方も紹介



アドセンスの審査に通るにはどんな記事を書けば良いのか?



【失敗談】私がアドセンス審査に落ち続けた理由とは!



キーワード選定は複合キーワードで!単一キーワードでは上位表示は難しい