
ワードプレスのブログ記事をパソコンで書いた場合、改行や行間、文字の大きさなどを正しく使用することで、スマホでの記事を読みやすくしてくれます。
きちんと記事が表示されているか、最終的にスマホの表示画面を必ず確認する必要があります。
今回は具体的に、なぜ確認する必要があるのか、どのようなことに注意しなければならないのかを、例を上げて説明していきます。
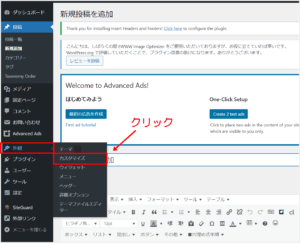
ワードプレスの「外観」の「カスタマイズ」をクリック。

次に画面左下のスマホのマークをクリック。
すると、画面まん中に小さな画面が出てきます。それがスマホの画面となります。

パソコン1台で、パソコンとスマホの表示の確認ができるので、わざわざスマホの画面で確認する手間が省けて、大変便利です。
「ワードプレスでPC(パソコン)とスマホ表示の確認が超簡単にできる!」の記事も書いています。
合わせてお読みくださいね ⬇
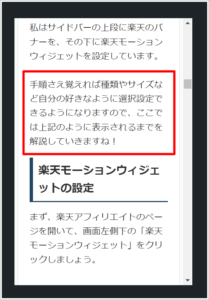
こちらはパソコンで打った文章で、読点「、」を使わないでなんとなく文章の区切りで改行した場合。

これをスマホで見ると、下の画像のように変な空間が出来てしまっています。
これはおかしいですよね?

これを見てわかるように、文末以外での改行はNGです。
句点「。」、!、♪、?などで改行しましょう。
一方で、こちらはパソコンで、読点「、」を入れた文章です。

これをスマホで見ると空間もなく画像の幅ちょうどで自動的に改行されています。いい感じですね!

次は行間のあけ方による見やすさやバランスについてです。
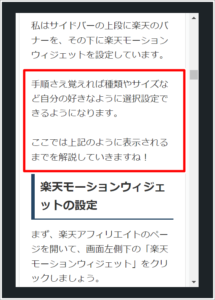
上の文章をもっと見やすくするため改行をして行間をあけてみますね。
パソコンの画面がこちらです。

すると、スマホでは下の画面のようにパラッと見やすくなりました。

スマホではパソコンより横幅が小さいためパソコンでは2行ぐらいでもスマホでは5行にもなってしまうのです。
それを頭におきながら、改行や行間に注意して、スマホで見やすい記事に仕上げていきましょう。
さて、もうひとつ!
私は見やすさから表を作ることがあるのですが、パソコンでバランスよく出来ても、スマホの画面で見ると文字が大きくバランスが悪くなっているのです。
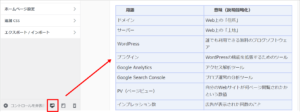
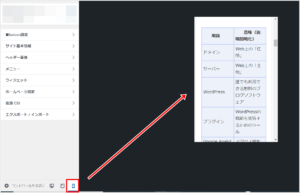
下の画像はパソコンで表示されたもの【一部例】 ⬇

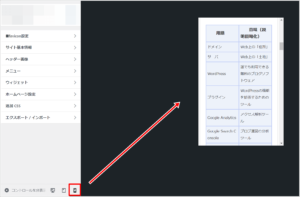
こちらは、それをスマホで表示したもの です ⬇

文字が大きく感じるのがわかりますか?
そこでパソコンの文字サイズをひとつ小さくすると、次のように改善されます。
ひとつのサイズぐらいならパソコンで見ても大丈夫ですよ。

スッキリと見やすくなりましたね!
このように修正が必要になる箇所があるかもしれません。
1記事1記事、パソコンでの作業完了と同時にスマホ画面ではどうか、必ず確認しましょうね!
今回は、ワードプレスのブログ記事は改行や行間の使い方でパソコンとスマホの表示が変わってきたり、見やすさに違いがでたりするため、表示確認が必須であるということを記事にしました。
記事はスマホで読まれることが多いです。スマホでの確認は欠かせませんね!
以下にメールアドレスを入力しお申し込みください




「ロングレンジ、ミドルレンジ、ショートレンジ」キーワードって何?



トレンドブログのライバルチェックで検索上位を狙う!やり方も紹介



アドセンスの審査に通るにはどんな記事を書けば良いのか?



【失敗談】私がアドセンス審査に落ち続けた理由とは!



キーワード選定は複合キーワードで!単一キーワードでは上位表示は難しい