
「Webライティングが上達するためのコツが知りたい!」と日々悩んでいる方は多いのではないでしょうか。
なぜならブログ記事を書く上で大切なことは最終的に検索順位の上位に表示されることで、それが収益化につながることだからです。
そのためには記事をたくさん書いて積み上げていくしかありません。「はやく上達したい!」と思うのは当然です。
この記事では、私が実践している「 Webライティングが上達する細かい8つのコツ」を紹介します。
少しでもスキルアップのお手伝いができればうれしいです。
目次
それでは私がオススメしたい「Webライティングの上達するためのコツ」を紹介していきますね!
検索順位というのはどうやって決まるのかご存知ですか ?
Googleではユーザーの利便性を第一に考えています 。Google内部の目標や収益ではなくユーザーを最も重視してきました。
これはGoogle が公表している公式文書に書かれています。
ですから検索の順位を決定している Google が一番大事にしているのはユーザーなのです。
Google を使う人のことを一番に考えているということなのです。
ユーザーが使いやすいのか、求めている答えが表示されているのか、ということです。
それがいわゆる読者さん目線で書く、読者さんが知りたいことを書くということにつながります。
「自分の書きたいこと」と「読者さんが知りたいこと」は、決してイコールではありません!
書く人それぞれ進め方は違うと思います。
あくまでも、これは参考として、あとは自分なりの進めやすい手順を見つけ出してください。
Webライティングでは、結論から先に書きます。
特にタイトル下の序文(導入文)や見出し下の文章には、結論から先に書く!!
最初に結論を書くことで、この記事が「〇〇について書かれた記事」と認識してもらうことができます。
私もそうですが、検索してWebサイトを開いたときに、最初の何行かを読んで、自分が求めている情報が書いてある記事かどうか判断します。
前置きが長すぎると、何が言いたいのか、どこに自分の知りたい情報が書いてあるのかがわからず、最後まで読まれることはないでしょう。
記事作成では、改行を有効に使って段落分けを行いましょう!!
基本的には話の内容が変わるときなどに改行を利用しますが、記事内では、2行~3行ごとで改行して段落を分けることをオススメします。
【例文】改行なし
ハバネロソフトクリームには辛さに段階があり選ぶことができるので、辛い物が好きな方は是非挑戦してみてはいかがでしょうか。他にも、アスパラ、焼き芋、エゴマ、薬膳ソフトクリームなど普段見かけない珍しいソフトクリームも販売されています。また手打ちそば処「たけやま」の地粉石臼挽き100%で作られた打ち立てそばも有名ですよ。ここでしか味わえない「そば」をぜひお楽しみくださいね。
⬇ ⬇ ⬇
【例文】改行あり
ハバネロソフトクリームには辛さに段階があり選ぶことができるので、辛い物が好きな方は是非挑戦してみてはいかがでしょうか。
他にも、アスパラ、焼き芋、エゴマ、薬膳ソフトクリームなど普段見かけない珍しいソフトクリームも販売されています。
また手打ちそば処「たけやま」の地粉石臼挽き100%で作られた打ち立てそばも有名ですよ。
ここでしか味わえない「そば」をぜひお楽しみくださいね。
さて、どちらが読みやすいかは一目瞭然ですね!!
ただ改行を使うことは非常に有効ですが、改行を入れすぎて行間を空けすぎるのもNGです。改行はほどよくあけましょう。
素敵・・・ステキ・すてき
無駄・・・ムダ
沢山・・・たくさん
様々・・・さまざま
何故・・・なぜ
お勧め・・・オススメ・おすすめ
是非・・・ぜひ
など例をあげたらきりがないほどですが、文章によって、漢字だけが続かないよう、ひらがなだけが続かないよう臨機応変に使い分けることが必要になります。
それから知識のある方や頭の良い方は、とても難しい言葉や漢字を知っていますよね。
でも記事を書く上で、逆に読者さんに読みづらくさせてしまっていることも...。
もちろん記事内容によりますが、わたしはあえて簡単でわかりやすい言葉を選んでいます。
画像というのは写真やイラストのことです。
自分で撮影したものや作成したものは独自性も高いのでSEO的にも評価は高くなります。
それがない場合は、無料で使えるフリー素材を利用しましょう。
記事を書き進めていくと自然に「ここに画像があるとわかりやすく伝わりやすいかも!」と思う箇所が出てきます。
ひと手間かけても画像は積極的に取り入れるべきです。
動画を入れることも効果的ですね。今はYoutubeの時代です。使わない手はありません。
Youtubeには「埋め込み機能」といってブログに動画を埋め込める機能がありますので活用しましょう。
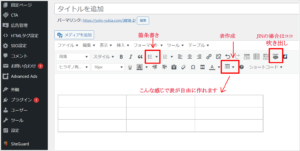
文字だけがズラズラと並んでいる文章って読みづらくわかりづらいですよね。
それが表や吹き出しを入れることにより、より見やすくわかりやすくなります。
読者さんが知りたいことを簡潔に伝えることが出来るということです。

吹き出しはこんなふうに表示されます(使用テーマで違いはあります)。
アイコンは自分で変えることもできますよ!
会話のやり取りなどに利用すると伝わりやすくなります。

視覚的に読みやすくする方法はたくさんあります。
すでに前に解説した表や吹き出しもそうですが、他にもたくさんあります。
⬆
上記の書き方が「箇条書き」ですね。これもポイントのひとつです。
それから文の語尾は統一させましょう。
「〇〇です。」「〇〇である。」を文章の中に混同させないこと!
また、「〇〇でした。」「〇〇でした。」「〇〇でした。」や「〇〇です。」「〇〇です。」「〇〇です。」のように同じ語尾のものを、文章で連続して使わないように注意しましょう。
「です」「ます」「でした」「でしょう」「ですね」など語尾を変化させて使うと、文章にメリハリがつきます。
今回は、Webライティングが上達する為の細かいコツのおすすめ8選を紹介してみました。どれもこれも私が実践していることばかりです。参考になりましたでしょうか。
キーワードに特化した「コツ」を紹介する記事もありますのでそちらも読んでくださいね。
以下にメールアドレスを入力しお申し込みください




「ロングレンジ、ミドルレンジ、ショートレンジ」キーワードって何?



トレンドブログのライバルチェックで検索上位を狙う!やり方も紹介



アドセンスの審査に通るにはどんな記事を書けば良いのか?



【失敗談】私がアドセンス審査に落ち続けた理由とは!



キーワード選定は複合キーワードで!単一キーワードでは上位表示は難しい